L’errore più grossolano delle Landing Page per E-commerce – sia per i prodotti fisici che per i servizi – è quello di fare un mix di Lead Generation e di vendita su una stessa Landing.
Potrebbe sembrare strano, in effetti viene da chiedersi: le Landing Page dedicate agli e-commerce non dovrebbero soddisfare sia le esigenze di chi vuole saperne di più che quelle di chi invece vuole già acquistare?
La risposta più breve è: “No”. Ma c’è anche una risposta più elabora che è: “Si, ma…”
Anziché realizzare Landing Page mirate per le diverse fasi del funnel di vendita, molti gestori di e-commerce provano a fare tutto insieme e tutto in una volta.
Questa strategia però crea una forte confusione e destabilizza coloro che vorrebbero comprare, soprattutto quando si tratta della vendita di prodotti che richiedono una forte pre-vendita fatta di informazioni e di costruzione di un rapporto di fiducia tra il venditore e il potenziale cliente.
Il risultato quindi? Uno spreco di soldi, campagne PPC totalmente inutili e tasso di conversione pessimo.
Come fare allora per realizzare Landing Page per e-commerce che convertano sia in termini di nuovi iscritti che di vendita? Non devi scoprire l’acqua calda. Ti basterà invece analizzare “il buono, il brutto e il cattivo” delle Landing Page per e-commerce già realizzate.
In questo articolo vedremo tre tipologie di pagine, di diversi settori, per capire esattamente dove le tue Landing Page funzionano e dove invece sono inefficaci se non addirittura contro-producenti.
- La coerenza è importante: I analisi “Kettle & Fire”
Cominciamo da un prodotto un po’ particolare:
“Brodo di osso bio, 100% da allevamento naturale” – marca: Kettle & Fire.
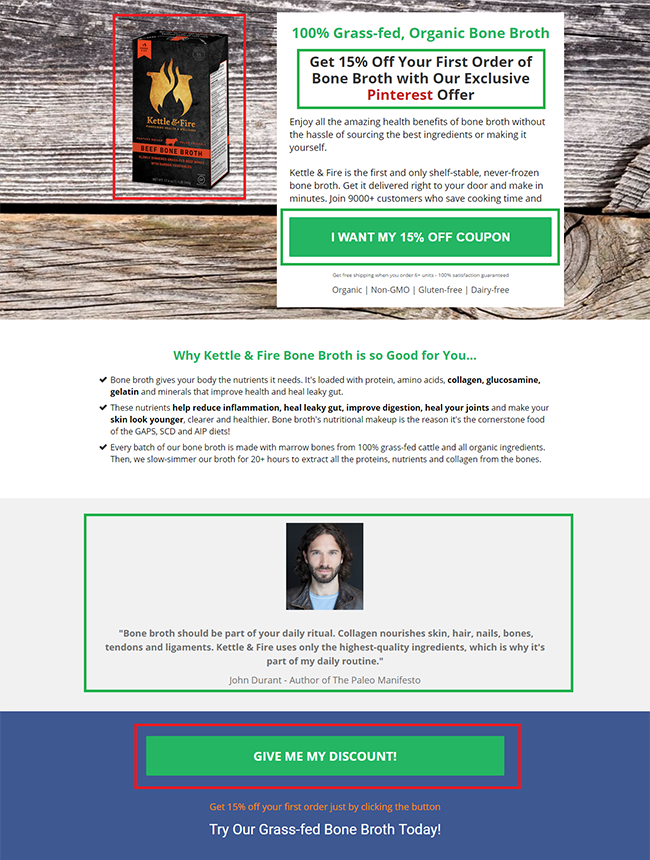
Questa singola Landing Page non contiene di per sé nulla di “cattivo”, ma si possono analizzare alcuni pregi e difetti che potrebbero essere utili come spunto per la realizzazione di una Landing Page per e-commerce. Prima di entrare nel vivo dell’analisi qui c’è un’immagine in cui sono evidenziati in verde i pro e in rosso i contro.

“Il buono”:
La Headline è un richiamo diretto all’inserzione di Pinterest per attirare traffico e si tratta di un elemento che crea una forte continuità che è una delle prime regole da seguire. Il resto della pagina risponde alla seconda regola di Oli:
il messaggio della tua Landing Page è focalizzato su un unico obiettivo?
In questo caso la pagina, contiene una CTA (Call To Action) – approfitta dello sconto – ripetuta più volte.
La CTA unica, ma ripetuta più volte, si rafforza man mano che si scorre la pagina verso il basso fino al culmine nel tasto finale di acquisto per gli utenti pronti a comprare.
Allo stesso modo ogni bottone conduce direttamente alla stessa multi step opt-in che fornisce subito lo sconto promesso (anziché costringere l’utente a recuperarlo in seguito dalla propria casella di posta).
Scegliere di inserire diverse CTA in un’unica pagina è una strategia che fa crollare le conversioni. Ma se l’obiettivo della CTA è unico, semplicemente ripetuto più volte, allora il discorso cambia.

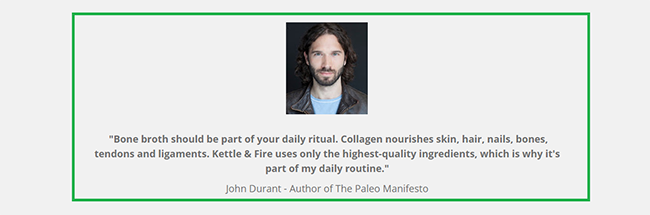
Anche la testimonianza è fantastica:
John Durant è una figura autorevole nel mondo della Paleo-Dieta che è il target di riferimento principale del brodo di osso Kettle & Fire. Inoltre il messaggio stesso, il linguaggio usato, è particolarmente significativo e rilevante contiene infatti: una raccomandazione, motivazioni specifiche, esclusività (“solo ingredienti della migliore qualità”) e infine una nota personale (“parte della mia routine giornaliera”). Infine una foto di John Durant. La foto è un elemento fondamentale quando si presenta la testimonianza di una persona autorevole in una determinata nicchia.

Se ti sei mai chiesto come dovrebbe essere la testimonianza ideale, questa è la risposta.
La sezione dedicata alle FAQ è un mix di “buono” e “brutto”.
Le testimonianze supplementari, quelle dei clienti, dovrebbero avere una sezione dedicata. Ma per le persone che si chiedono quali siano effettivamente le caratteristiche del prodotto, le domande sono poste in modo chiaro con un linguaggio comune. E’ importante infatti non utilizzare un linguaggio tecnico, generalmente usato da chi ha già familiarità con la nicchia in questione, se invece si intende istruire l’utente in merito ad un prodotto.
“Il brutto”:
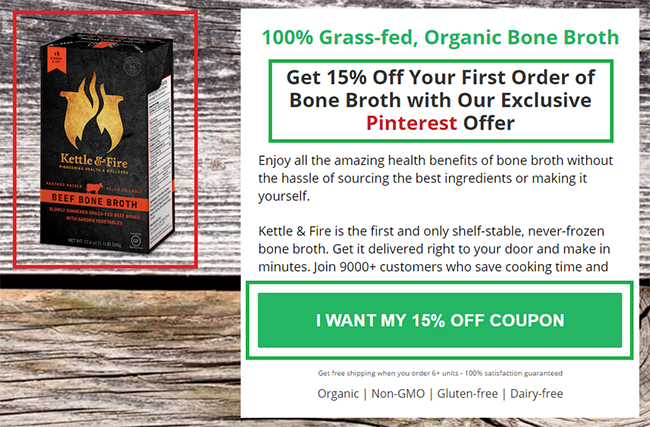
Dal punto di vista del design, la pagina risulta di facile e immediata comprensione. Tuttavia le due immagini del prodotto stesso non hanno caratteristiche che stuzzichino l’appetito o comunque in grado di emozionare in qualche modo l’utente. Lo sfondo di legno grezzo nella Header sta ad indicare la naturalezza del prodotto ma, a conti fatti però, non lo mette in risalto anzi ne oscura l’immagine anziché esaltarla.
Non c’è neanche bisogno di dirlo ma controlla sempre il testo per evitare errori grossolani come ad esempio una frase lasciata a metà (v.”Join 9000+ customers who save cooking time and”). Un errore simile distrugge la credibilità.
A proposito di credibilità, le parole: BIO – Non GMO – Gluten Free – Dairy Free sono le quattro più importanti della pagina. In fin dei conti si tratta delle caratteristiche che dovrebbero spingere il pubblico di questo genere di articolo ad acquistare il prodotto.
Sfortunatamente però sono nascoste sotto il bottone della prima CTA e non vengono più ripetute in nessun altro punto dell’intera Landing.
Infine la pagina di un prodotto come questo, il cui pubblico tiene particolarmente a caratteristiche come la qualità e la credibilità, dovrebbe far vedere qualche certificazione o garanzia che invece non compare. “Brutto”? Si, decisamente brutto. Quasi “cattivo”…ma il “cattivo” deve ancora venire!
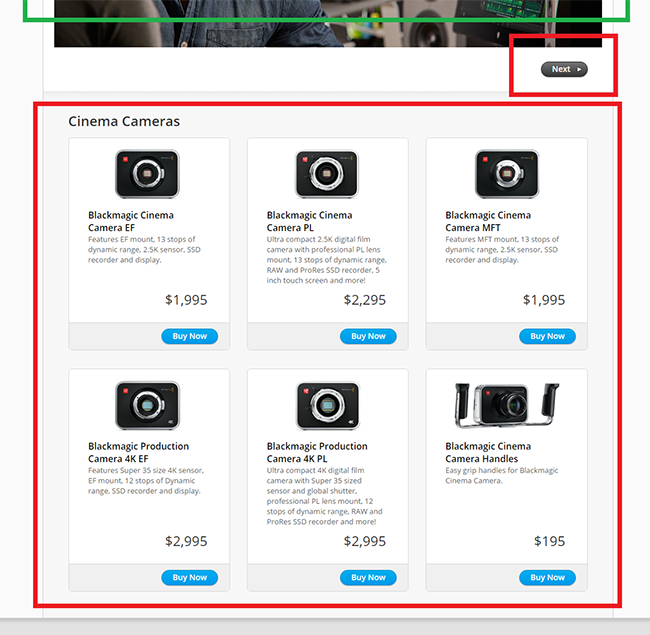
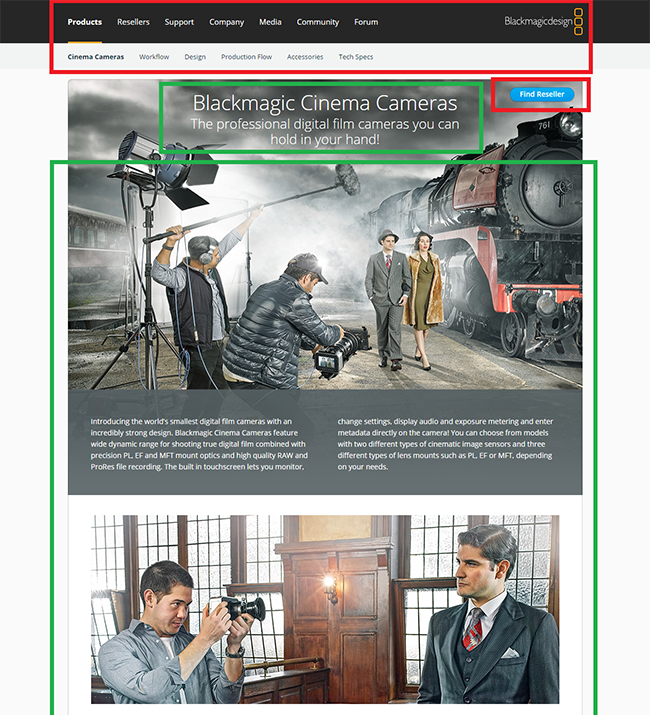
- Lascia che acquistino: II analisi “Blackmagic Cinema Cameras”
La Blackmagic Cinema Cameras ha realizzato una bella Landing Page ibrida in linea con il prodotto che promuove. La pagina rispecchia l’attenzione all’aspetto estetico particolarmente importante per il pubblico a cui si rivolge.
Facendo una ricerca su Google in inglese, quindi su Google.com per la Keyword “cinema cameras” (super targettizzata), ecco che viene fuori il seguente annuncio sponsorizzato:

L’annuncio rimanda alla Landing Page ibrida che appunto non delude, quantomeno dal punto di vista estetico:

Sfortunatamente però… un bel design non sempre si traduce in un grande guadano.
“Il buono”
In primo luogo la pagina è un vero spettacolo. Contiene almeno otto immagini di alto livello del prodotto stesso, ripreso da diverse angolazioni in modo che ogni dettaglio della macchina fotografica sia ben visibile. Il che non lascia spazio a dubbi su come appaia il prodotto in realtà, anche perché sembra quasi di poterlo toccare di persona. Inoltre le altre immagini stimolano l’immaginazione del fotografo, mettendo così il venditore in una posizione di vantaggio.
Secondo, il testo denota esperienza e competenza da parte del venditore.
Il testo è incentrato sulle caratteristiche piuttosto che sui benefici. Le immagini infatti parlano chiaro in merito ai vantaggi e ai benefici del prodotto, lasciando così spazio al testo per la descrizione dell’aspetto più tecnico. Questo approccio funziona perché si tratta di una Landing Page relativa ad un prodotto destinato ad un target specifico, a professionisti del settore.
“Il brutto”
Sebbene la pagina sia sensazionale e si rivolga in modo specifico al suo target di riferimento, non ha un obiettivo chiaro. Indipendentemente dal tipo di funnel, ogni Landing Page dovrebbe avere uno scopo definito, chiaro e lampante.
Innanzitutto, l’intera barra di navigazione in alto dovrebbe essere immediatamente rimossa. Una Landing Page non dovrebbe mai avere dei tasti di navigazione perché generano distrazione, indeboliscono il livello di attenzione dell’utente, con conseguente crollo del tasso di conversione.
Il livello di attenzione è il rapporto tra il numero di azioni che si possono compiere, su una determinata pagina, per il numero di azioni che si dovrebbero compiere.
Qual è il rapporto ideale? Indovina? 1:1
In una Landing Page, e teoricamente in ogni strumento di marketing, l’utente dovrebbe essere indotto a compiere una, e una sola, azione. Non dovrebbe esserci possibilità di scelta.
Inoltre il tasto in alto a destra “Find Reseller” genera molta confusione (soprattutto per il fatto che ci sono almeno altri 14 comandi nella barra di navigazione in alto). Il tasto assume una posizione importante e si è portati a pensare che sia proprio quello il tasto da cliccare. Ma mandare subito l’utente da un’alta parte è davvero l’obiettivo?
Ogni elemento cliccabile deve condurre il visitatore della pagina a compiere un’unica azione e se quell’azione non coincide con l’obiettivo stesso della pagina allora l’elemento deve essere rimosso immediatamente.
Un’altra scelta infelice è il tasto “Buy Now” in chiusura.
Il problema non è tanto la CTA di acquisto “Buy Now” su una Landing Page (anche se quel misterioso tasto “Next” dovrebbe essere rimosso).
Fintanto che la keyword scelta per indirizzare traffico su una determinata pagina sia una keyword specifica, targettizzata e che racchiude già in sé un’ intenzione d’acquisto, allora scegliere il “Buy Now” come CTA non è una cattiva idea. In fondo si tratta di una pagina destinata ad un pubblico specifico, che conosce il prodotto, e quindi chi la vista è già potenzialmente intenzionato ad acquistare.
Sfortunatamente però questa sezione messa così in chiusura sembra quasi una specie di ripiego. Se l’obiettivo della pagina è la vendita, la pagina dovrebbe focalizzarsi sulla vendita in modo costante e chiaro dall’inizio alla fine.
“Il cattivo”
…ovvero l’errore più scioccante
Al di là del posizionamento dei tasti, ponendo che qualcuno decida di scorrere fino in fondo alla pagina e acquistare, ecco dove avviene in disastro.
Quando si clicca su “Buy Now“, anziché l’add-to-cart o la checkout page si viene dirottati in una sezione dove la bellezza della pagina precedente è scomparsa improvvisamente, ma dato che ho appena cliccato su “Buy Now” perché non approfittare subito e non farli pagare subito?
La sconnessione è terribile.
Il modo più semplice per farlo è scegliere uno dei due metodi. Con un carrello elettronico o direttamente indirizzato al modulo di acquisto.

Ricorda: la cosa peggiore che puoi fare con la Landing Page per e-commerce è interrompere la conversione.
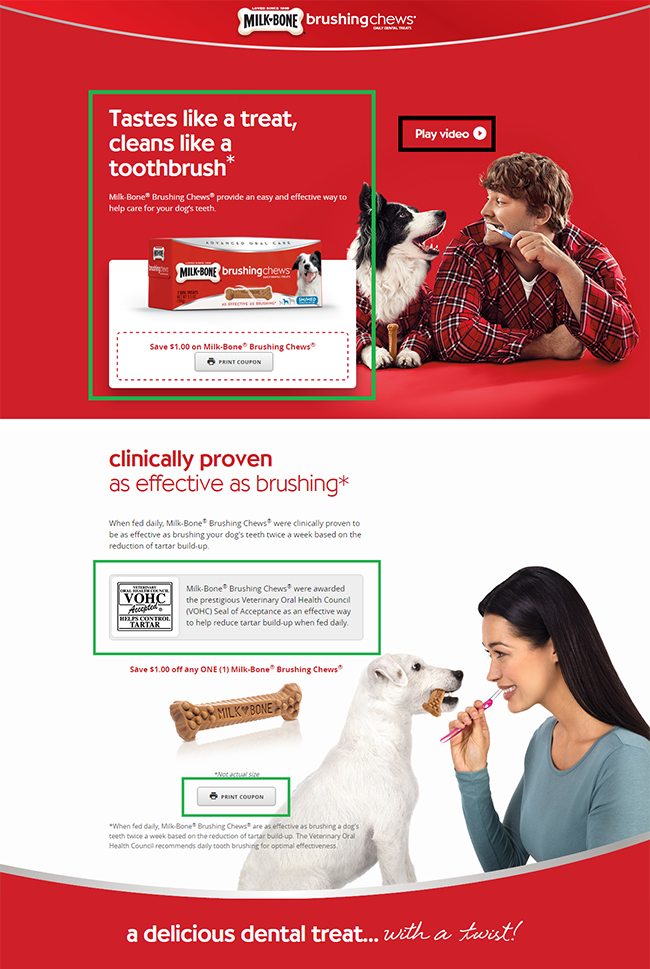
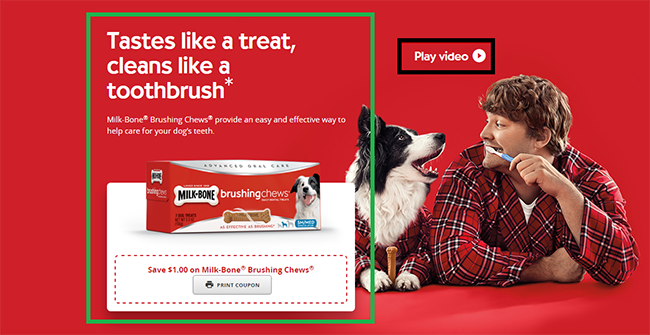
- A nessuno piacciono le (brutte) sorprese: III analisi “Milk Bone”
Magari non ci si aspetta di vedere una Landing Page di primo livello in un e-commerce relativo ad un prodotto per i denti dei cani, ma è esattamente ciò che “Milk Bone” offre. Tuttavia non senza alcuni svantaggi (v. immagine questa volta marcati in nero e rosso).

“Il buono”
Al contrario dell’esempio analizzato in merito a Blackmagic Cinema Cameras
qui non ci sono distrazioni di nessun genere. Nessuna barra di navigazione, nessun’icona cliccabile, nessun tasto di condivisione per i social media. L’elemento distrazione qui non c’è.
Anzi, l’unica azione che puoi compiere è esattamente l’azione che vogliono che tu compia: stampare il coupon; una CTA che viene ripetuta quattro volte.
La headline, e il testo in generale è sensazionale: diretto, giocoso e chiaro. Inoltre mirano al problema in modo preciso: come pulire i denti del tuo cane quando non ti permette di spazzolarglieli.
L’immagine del padrone e del suo cane è davvero azzeccata.
Il certificato di accettazione dell’ente veterinario ” Veterinary Oral Health Council” a metà risponde alla domanda “Perché dovrei crederti?”
Inserire loghi conosciuti e certificazioni è una tattica persuasiva. Piuttosto che chiedere ai tuoi visitatori di crederti sulla parola, ricorri all’autorevolezza di terze parti affidabili. Un metodo efficace che rafforza le tue affermazioni.
La parte migliore è che la pagina include delle testimonianze di clienti del prodotto “Milk Bone“. Ma anziché le foto dei padroni sono state messe le foto degli stessi cani.
Se la tua Landing Page mira a due gruppi (es. i cani e i loro padroni, i genitori e i loro bambini, gli insegnati e i loro studenti) includere entrambi nella riprova sociale è una strategia vincente.
“Il cattivo”
Sfortunatamente però non è tutto così perfetto.
Ad esempio, il primo elemento cliccabile della pagina “Play video”. I video sono elementi potenti da includere in una Landing Page, tuttavia qui il testo e l’icona sono talmente piccoli, rispetto al resto, che praticamente scompaiono.
Se l’efficacia della tua Landing Page si basa un video allora inserisci il video direttamente nella pagina (con l’autoplay disattivato) oppure rendi il tasto “Play” del tuo video ben visibile e fai in modo che sia chiaro che vuoi che l’utente guardi il video.
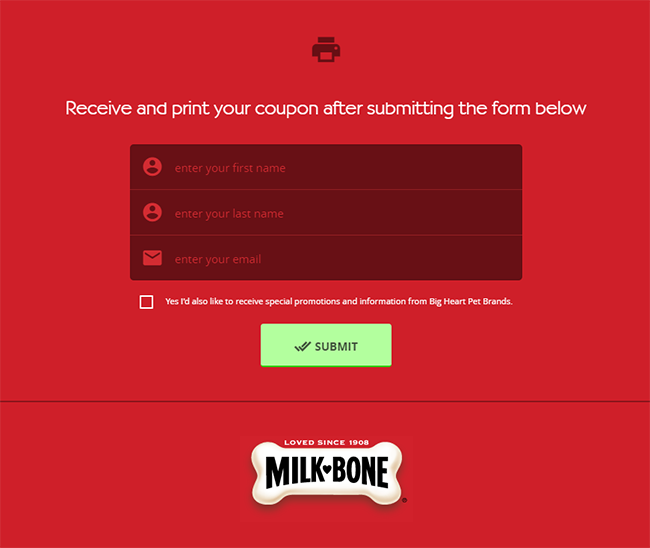
Mentre l’obiettivo di “Milk Bone” è chiaro, le cose cambiano una volta che si clicca sul tasto “Print coupon“. Come prima cosa appare il seguente Pop-up:

Certamente l’idea di fare lista è buona ma tre campi da compilare sono decisamente troppi.
Nota poi come la dicitura “Yes I’d also like to receive special promotions and information from Big Heart Pet Brands” di default non è contrassegnata.

La tua Landing Page per e-commerce
La verità è che la tua Landing Page deve essere perfetta, per fallire bastano anche solo alcuni piccoli errori e dettagli come:
– mettere a rischio la tua credibilità (v. I esempio Kettle & Fire)
– interrompere il momento cruciale (v. II esempio Blackmagic)
– costringere gli utenti ad iscriversi per ottenere altro, rispetto a quanto proposto nella Landing Page stessa
Se vuoi delegare a noi la stesura della tua Landing page o del tuo Blog, ti ricordo che è disponible questo servizio:
La lezione che possiamo trarre da tutto ciò è che anche le più belle Landing Page possono sempre essere migliorate. Inoltre le Landing Page devono essere in sintonia con il pubblico al quale si rivolgono e non devono richiedere più di un’azione.
Focalizza sempre l’attenzione sul raggiungimento di un unico obiettivo, conduci l’utente all’acquisto con il giusto funnel e soprattutto non interrompere le conversioni fai in modo che il procedimento sia fluido e continuo.
Un saluto
Stefano Del Grande
P.S. Se ti è piaciuto questo articolo, condividilo con il tuo social preferito qui sotto:
Questo articolo è stato ispirato dal blog del sito Unbounce.com